/ Tags / TailwindCSS
Atlantic Jekyll
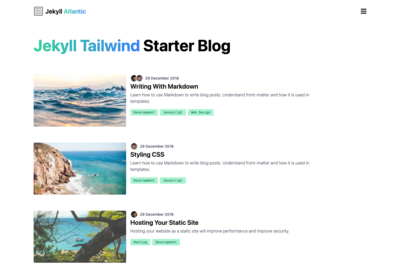
Atlantic is a Jekyll Tailwind CSS theme. It shows best practices for using Tailwind with Jekyll.
- Jekyll 4.1+
- Tailwind CSS v3+
- Uses PostCSS with autoprefixer, nested css and cssnano
- Works with native Jekyll commands
jekyll serveandjekyll build - Full blog functionality, categories, authors and pagination
- Beautfifuly designed responsive blog and post layouts
- 100/100 Google Lighthouse speed score ⚡
- 100/100 Google Lighthouse seo score 🏆
- Page size is 10KB without images, can you believe it?? 🔥
- Netlify & Github Pages ready
Nuxt, Tailwind & Netlify CMS Starter
Start with Typescript, TailwindCSS, Nuxt, Netlify Forms & Netlify CMS, includes pagination, seo & pwa ready.
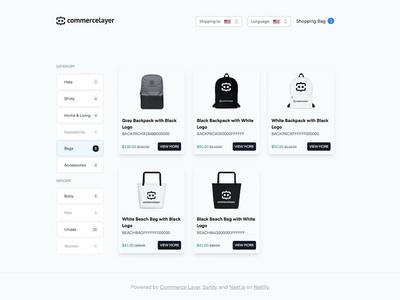
Commerce Layer Starter
A multi-country ecommerce starter that features the sanity studio built with Commerce Layer, Next.js, and deployed to Netlify. The starter comes with an ecommerce storefront built with Nextjs, Commerce Layer react components library, and Tailwind CSS alongside international shopping capabilities powered by Commerce Layer APIs. You also get a micro CLI seeder to import Commerce Layer data, structured content on Sanity CMS, localization support, and deployment configuration to Netlify.
Eleventy Starter Boilerplate
Eleventy Starter Boilerplate
🚀 Eleventy Starter Boilerplate is production-ready with SEO-friendly for quickly starting a blog. ⚡️ Built with Eleventy, ESLint, Prettier, Webpack, PostCSS, Tailwind CSS.
You can find a demo on CreativeDesignsGuru
Features
Production-ready in mind:
- 🔥 11ty for Static Site Generator
- 🎨 Integrate with Tailwind CSS (with PurgeCSS, remove unused CSS)
- 💅 PostCSS for processing Tailwind CSS
- ⚡️ Lazy load images with lazysizes
- ✨ Compress image with Imagemin
- 🎈 Syntax Highlighting with Prism.js
- ☕ Minify HTML & CSS with HTMLMinifier and cssnano
- ✏️ Linter with ESLint
- 🛠 Code Formatter with Prettier
- 💨 Live reload
- 📦 Module Bundler with Webpack
- 🦊 Templating with EJS
- 🤖 SEO metadata and Open Graph tags
- ⚙️ JSON-LD for richer indexing
- 🗺 Sitemap.xml
- ⚠️ 404 page
- 📖 Pagination
- ✅ Cache busting
- 💯 Maximize lighthouse score
Philosophy
- Minimal code (HTML, CSS & JS). Add what you need
- SEO-friendly
- 🚀 Production-ready
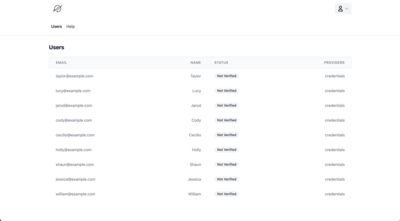
Next.js starter app with NextAuth.js and a PlanetScale serverless database
This starter app combines the powers of PlanetScale’s serverless databases with Prisma’s next-gen ORM and NextAuth.js for authentication to create a Next.js starter app that can scale with you. In this starter app, any users that sign up or log in are automatically stored in your PlanetScale database. There is also a built-in admin page, where you can see your users table without having to write database queries.
Note: After you deploy to Netlify, you will need to follow the instructions in the documentation to get your PlanetScale database up and running.
Nextjs Starter for Blog
Nextjs Starter for Blog
🚀 Nextjs Starter is boilerplate code for your blog based on Next.js framework. ⚡️ Made with Next.js, TypeScript, ESLint, Prettier, PostCSS, Tailwind CSS.
You can find a Nextjs Starter demo.
You can also check our Nextjs Themes or if you want to see all our React Themes. You can see all our other premium themes using other static static generator like Eleventyjs.
Features
Blog feature:
- 🎈 Syntax Highlighting with Prism.js
- 🤖 SEO metadata and Open Graph tags
- ⚙️ JSON-LD for richer indexing
- 📖 Pagination
- 🌈 Include a FREE minimalist blog theme
- ⬇️ Markdown
- 💯 Maximize lighthouse score
Developer experience first:
- 🔥 Next.js for Static Site Generator
- 🎨 Integrate with Tailwind CSS
- 💅 PostCSS for processing Tailwind CSS
- 🎉 Type checking TypeScript
- ✏️ Linter with ESLint
- 🛠 Code Formatter with Prettier
- 🦊 SEO metadata, JSON-LD and Open Graph tags with Next SEO
Built-in feature from Next.js:
- ☕ Minify HTML & CSS
- 💨 Live reload
- ✅ Cache busting
Philosophy
- Minimal code
- SEO-friendly
- 🚀 Production-ready
What happens when you click 'Deploy to Netlify'?
Once you click the Deploy to Netlify button you’ll be dropped into a simple signup workflow. Connect your Git repository and hit save, and Netlify will deploy the site to a global content delivery network. You’ll receive a link to your live site’s URL.