-
Artisan Static
Artisan Static is a starter template for building a static Jigsaw blog hosted on Netlify.
This comes with code highlighting, share buttons, comments, analytics, an RSS feed, a contact form, a CMS and more.
The HTML, CSS and JavaScript in this template are extremely minimal, which makes the code easy to build on top of or replace completely.
-
Atlantic Jekyll
Atlantic is a Jekyll Tailwind CSS theme. It shows best practices for using Tailwind with Jekyll.
- Jekyll 4.1+
- Tailwind CSS v3+
- Uses PostCSS with autoprefixer, nested css and cssnano
- Works with native Jekyll commands
jekyll serveandjekyll build - Full blog functionality, categories, authors and pagination
- Beautfifuly designed responsive blog and post layouts
- 100/100 Google Lighthouse speed score ⚡
- 100/100 Google Lighthouse seo score 🏆
- Page size is 10KB without images, can you believe it?? 🔥
- Netlify & Github Pages ready
-
Awake, A Nuxt Blog Template
Awake is a Nuxt.js template for generating a beautifully robust static site with blog. It comes with support for site search, newsletter sign-up via mailchimp, comments via disqus and more. It's built with performance in mind (auto image resizing, lazy loading, and more).
-
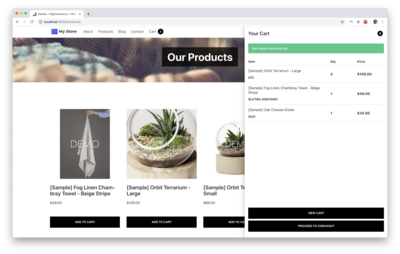
BigCommerce Gatsby Starter w/ Netlify CMS
Example Gatsby, BigCommerce and Netlify CMS project meant to jump start Jamstack ecommerce sites.
Through the use of Netlify Functions, supports a built-in cart and checkout flow (with 50+ payment gateways / methods, advanced tax and shipping providers, etc) that uses the BigCommerce APIs to provide a complete end-to-end shopper experience, without the need for a complex backend or middleware.
Note: Requires a BigCommerce store, which you can get a free trial of via bigcommerce.com, which includes API access, if you don't already have an account. There is also an optional partner program which includes a sandbox account to play around in.
-
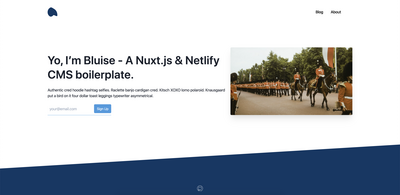
Nuxt, Tailwind & Netlify CMS Starter
Start with Typescript, TailwindCSS, Nuxt, Netlify Forms & Netlify CMS, includes pagination, seo & pwa ready.
-
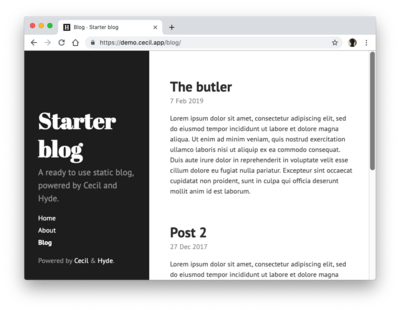
Cecil starter blog (with Netlify CMS)
A Cecil boilerplate for creating a blog site backed with Netlify CMS for content authoring.
-
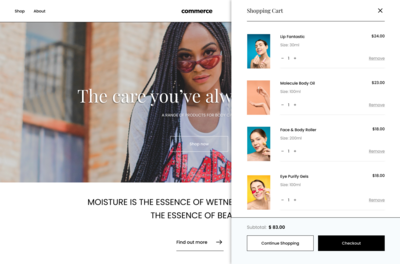
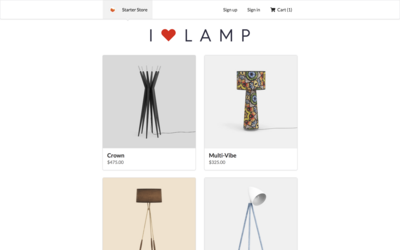
Commerce.js - Fully-fledged eCommerce store built with Next.js
A fully-fledged and customizable Jamstack eCommerce storefront built using Next.js as a frontend, Chec and Commerce.js as the eCommerce backend with production-ready deployment to Netlify.
Being an API-first eCommerce platform, Chec/Commerce.js helps businesses to freely decouple and tool their websites. This template comes built with marketing pages, a product listing page, single product display pages, cart and checkout functionalities, and an order confirmation page.
Note: You will need to sign up for a Chec account at commercejs.com which includes the API access. Please follow the guide in the github repo to configure your inital setup.
-
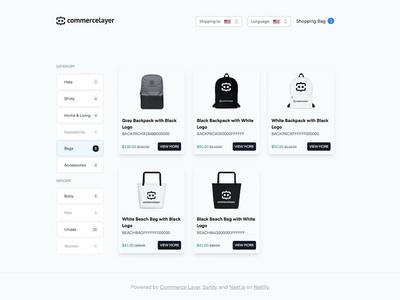
Commerce Layer Starter
A multi-country ecommerce starter that features the sanity studio built with Commerce Layer, Next.js, and deployed to Netlify. The starter comes with an ecommerce storefront built with Nextjs, Commerce Layer react components library, and Tailwind CSS alongside international shopping capabilities powered by Commerce Layer APIs. You also get a micro CLI seeder to import Commerce Layer data, structured content on Sanity CMS, localization support, and deployment configuration to Netlify.
-
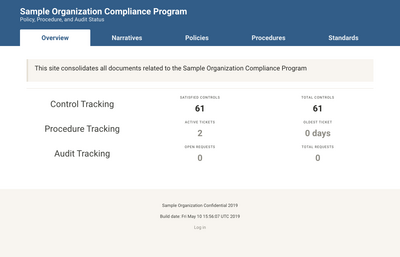
Comply + Netlify CMS Starter
A starter project for using Comply to build a compliance program dashboard, backed with Netlify CMS for content authoring.
This example uses the default SOC2 templates from the Comply repository.
-
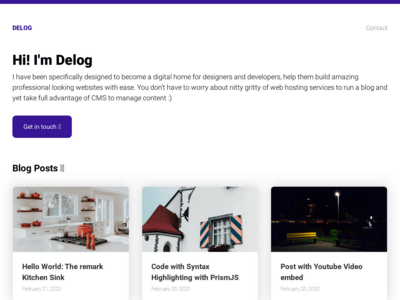
Delog - GatsbyJS + Netlify CMS
Delog is developed for professional bloggers and web designers to build a website that has a lightning-fast navigation speed. Simply follow the steps given in the ‘Read Me’ document and your website all set with CMS and Contact form. With bacsic knowledge of CSS/SCSS you can also change the color scheme to match your style
-
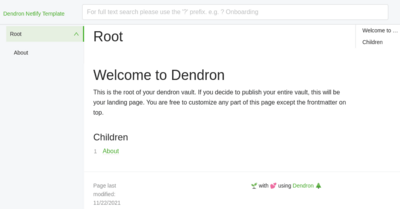
Dendron Workspace Template for Netlify Publishing
Dendron Workspace Template for Netlify Publishing

🌱 Publish a Dendron Workspace to Netlify! ⚡️ Made with Dendron, which uses
Next.jsto build a static website out of your notes, documentation, and/or blog content written with an extended Markdown.If you have been experimenting with different approaches to Personal Knowledge Management (PKM), then Dendron may be the tool you've been looking for.
This project is a minimal setup template for publishing a Dendron Workspace to Netlify.
Directions on how to use this template are mentioned in:
For a more detailed understanding of how Dendron publishing works, and what's going on behind the scenes, reference:
What is Dendron?
Dendron is an open-source, local-first, markdown-based, note-taking tool built on top of VSCode. Like most such tools, Dendron supports all the usual features you would expect like tagging, backlinks, a graph view, split panes, and so forth. But it doesn't stop there - whereas most tools (try to make it) easy to get notes in, they tend to make it hard to get them back out later, and it only gets worse as you add more notes. Dendron helps you get notes back out and works better the more notes you have.
Kevin Lin originally created Dendron because he'd accumulated over 20k notes on programming and various other topics and couldn't find a tool that would let him easily add and find notes from within his knowledge base.
Traditional note-taking tools are often too rigid by having an in-flexible hierarchy that doesn't let you file a note in multiple places. Newer tools are too flexible by eschewing hierarchies altogether in favour of relying solely on backlinks.
Dendron finds the usable center between the two extremes by supporting backlinks of any two arbitrary notes while also maintaining a canonical hierarchy for every note. We do this through our hierarchal first approach to note taking that relies on the combination of hierarchies, schemas, and path based lookups.
With Dendron, you can create, find, and collaborate on information that matters to you.
Related
- Dendron Getting Started Guide
- Dendron Publishing Guide
- Dendron FAQ
- Dendron Concepts
- Netlify Docs Home Page
Dendron Community
- Join the Dendron Newsletter
- Join Dendron on Discord
- Follow Dendron on Twitter
- Checkout Dendron on GitHub
-
Eleventy base blog template
This project template includes a simple blog structure using Eleventy, It demonstrates how to collect pages into blog posts and provide a tagging structure.
-
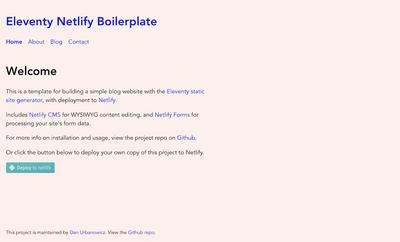
Eleventy + Netlify CMS Boilerplate
A template for building a simple blog website with the Eleventy static site generator and deploying it to Netlify. Includes Netlify CMS for content editing.
This template provides sample pages, blog posts, tag support and a working contact form powered by Netlify Forms.
-
Eleventy Starter Boilerplate
Eleventy Starter Boilerplate
🚀 Eleventy Starter Boilerplate is production-ready with SEO-friendly for quickly starting a blog. ⚡️ Built with Eleventy, ESLint, Prettier, Webpack, PostCSS, Tailwind CSS.
You can find a demo on CreativeDesignsGuru
Features
Production-ready in mind:
- 🔥 11ty for Static Site Generator
- 🎨 Integrate with Tailwind CSS (with PurgeCSS, remove unused CSS)
- 💅 PostCSS for processing Tailwind CSS
- ⚡️ Lazy load images with lazysizes
- ✨ Compress image with Imagemin
- 🎈 Syntax Highlighting with Prism.js
- ☕ Minify HTML & CSS with HTMLMinifier and cssnano
- ✏️ Linter with ESLint
- 🛠 Code Formatter with Prettier
- 💨 Live reload
- 📦 Module Bundler with Webpack
- 🦊 Templating with EJS
- 🤖 SEO metadata and Open Graph tags
- ⚙️ JSON-LD for richer indexing
- 🗺 Sitemap.xml
- ⚠️ 404 page
- 📖 Pagination
- ✅ Cache busting
- 💯 Maximize lighthouse score
Philosophy
- Minimal code (HTML, CSS & JS). Add what you need
- SEO-friendly
- 🚀 Production-ready
-
Eleventy starter with serverless functions
This project template includes a simple home page and build pipeline using Eleventy, Gulp and Netlify's serverless function helper: Netlify Lambda.
It has a simple asset pipeline build with Gulp to prepare JavaScript, Image assets, and compile Sass into CSS.
-
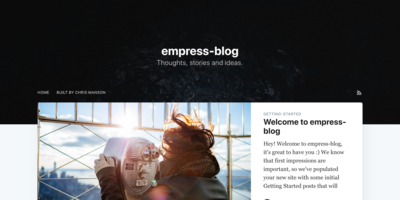
empress-blog - Casper
A fully-functional, static site implementation of a blog system that is mostly compatible with Ghost and Ghost Templates.
Built on EmberJS with fully working out of the box SEO friendly output and all content is authored using Markdown
-
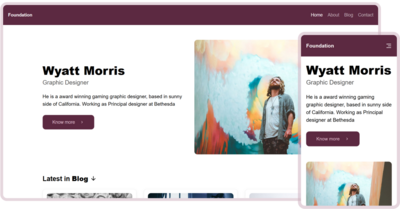
Foundation - Gatsby and NetlifyCMS Starter
A starter to launch your blazing fast personal website and a blog, Built with Gatsby and Netlify CMS. Made with ❤ by Stackrole
Features
- A Blog and Personal website with Netlify CMS.
- Responsive Web Design
- Customize content of Homepage, About and Contact page.
- Add / Modify / Delete blog posts.
- Edit website settings, Add Google Analytics and make it your own all with in the CMS.
- SEO Optimized
- OpenGraph structured data
- Twitter Cards meta
- Beautiful XML Sitemaps
- Netlify Contact Form, Works right out of the box after deployment.
- Invite collaborators into Netlify CMS, without giving access to your Github account via Git Gateway
- For instructions, take a look at readme.md at Github repo.
- Gatsby Incremental Builds with Netlify.
-
Gatsby + Typescript + Netlify CMS Starter
A Gatsby boilerplate for creating a blog backed with Netlify CMS for content authoring.
A live version of the blog is available at GEEK.SG.
Features
Production-ready in mind:
- Written in TypeScript with ❤️
- Tailwind CSS with PurgeCSS
- Fluid image with WebP rendering with Gatsby Image
- Linter with ESLint
- Code Formatter with Prettier
- SEO metadata and Open Graph tags
- Sitemap.xml
- 404 page
- Maximize lighthouse score
Philosophy
- SEO-friendly
- Production-ready
-
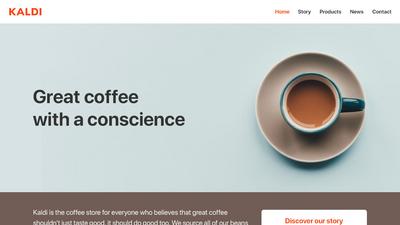
Gatsby + Netlify CMS Starter
A starter project for using Gatsby to build a blog site backed with Netlify CMS for content authoring.
This example is the Kaldi coffee company template (adapted from One Click Hugo CMS).
-
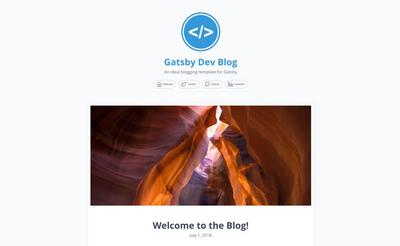
Gatsby developer blog
A fully customizable blog template designed for developers (or anyone else) wanting to get into blogging. Easy to edit, customize and extended. The blog is completely statically generated via GatsbyJS, comes with syntax highlighting (via PrismJS) out of the box, and has server-side rendering built-in, among other things.
-
Gatsby starter blog
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.
-
Gatsby Contentful Starter blog
Static sites are scalable, secure and have very little required maintenance. They come with a drawback though. Not everybody feels good editing files, building a project and uploading it somewhere. With Contentful and Gatsby you can connect your favorite static site generator with an API that provides an easy to use interface for people writing content and automate the publishing using services like Travis CI or Netlify.
-
Gatsby default starter site
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.
-
Gatsby Starter eCommerce
A GatsbyJS starter focused on creating an eCommerce site using Moltin eCommerce Api and stripe payment gateway.
-
Gatsby Starter Minimal Blog
A GatsbyJS starter focused on typography & minimalistic style. Write your blogposts in markdown and easily customize the look of the site. The blog has features like categories, PrismJS highlighting and previous/next notes. Because of the offline support, WebApp Manifest and extensive SEO the blog is a fully fledged PWA.
-
Hexo starter with Netlify CMS and redirects
A Hexo boilerplate backed with Netlify CMS.
This example is based on a fully responsive material theme. Added examples of Netlify's language based redirect rules to support internationalization.
-
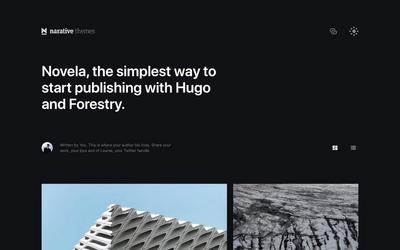
Hugo Novela with Forestry
With minimal styling and maximum features — including multiple homepage layouts, built-in social sharing and dark mode — Novela makes it easy to start publishing beautiful articles and stories with Hugo and Forestry.
Novela is built by the team at Narative, and built for everyone that loves the web.
-
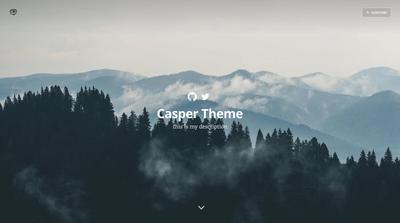
Hugo starter blog theme - Casper
A Hugo boilerplate for creating a blog site backed with NetlifyCMS for content authoring.
This site template has an asset pipeline using Gulp and Webpack for processing JavaScript with Babel, and CSS with PostCSS.
-
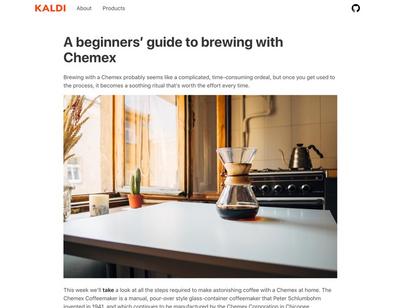
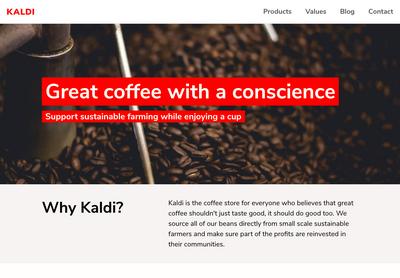
Hugo starter small business theme - Kaldi
A Hugo boilerplate for creating a blog site backed with NetlifyCMS for content authoring and Netlify Identity for CMS user authentication.
It has an asset pipeline using Gulp and Webpack for processing JavaScript with Babel, and CSS with PostCSS.
-
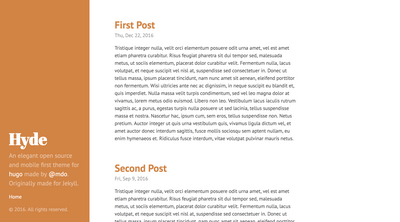
Hyde starter blog with Netlify CMS
A boilerplate for creating a blog site with Hyde (a static site generator written in Python) and with Netlify CMS for content authoring.
-
Indiego Hugo starter kit
A socially aware Hugo blog starter kit, with Modular CSS Gulp workflow, for frontend developers.
Publish your RSS feeds to your social networks, all blog and status posts marked up with microformats to display post previews.
-
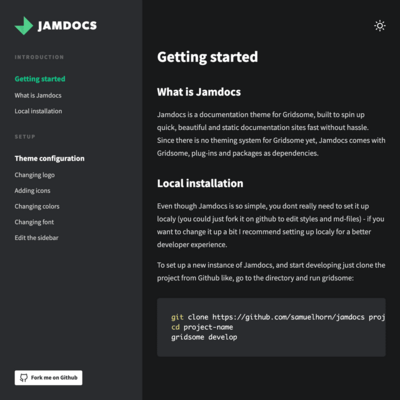
Jamdocs - a starter for documentations in Gridsome
The ultimate static generated documentation theme for the Jamstack. Highly customizable, based on Gridsome, ready to deploy to Netlify in one click. Jamdocs is optimized to be as fast as possible, right now generating 100/100/100/100 score in Google Lighthouse. And 100/100 score in Google Page Speed Insights.
-
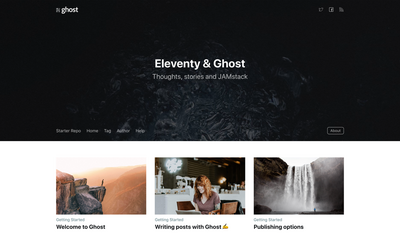
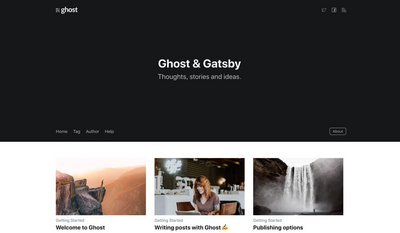
Jamify Starter for publishing Blogs with Gatsby & Ghost
Publish flaring fast blogs with Gatsby and Ghost.
This starter template is for professional publishers who are looking for a fully functional front-end with infinite-scroll, flexible routing, multi-language support and a rich plugin eco-system. It's built with performance in mind (auto image resizing, lazy loading with gatsby-image, and more) and comes with support for newsletter sign-up, easy comments integration and more. This starter features support for incremental builds thereby delivering the fastest build times ever seen.
-
Jekyll & Alembic theme starter
Alembic is a starting point for Jekyll projects, giving all sorts of bells and whistles but with reduced complexity. This is a starter kit for you to deploy a Jekyll site immediately to Netlify.
-
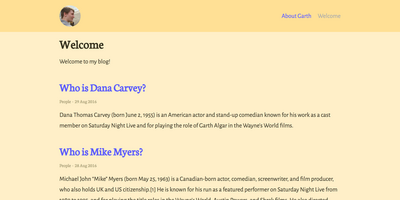
Jekyll & Garth theme starter
Garth is a stupidly simple theme for Jekyll. This is a starter kit for you to deploy a Jekyll blog immediately to Netlify.
-
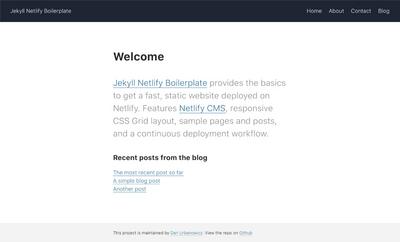
Jekyll + Netlify CMS Boilerplate
A simple Jekyll boilerplate for creating a fast, static website on Netlify with a continuous deployment workflow and Netlify CMS for content editing.
This template provides sample pages, blog posts and a working contact form powered by Netlify Forms.
-
Middleman + Netlify CMS starter
A simple Middleman starter for creating a fast static website, with Netlify CMS for content authoring.
-
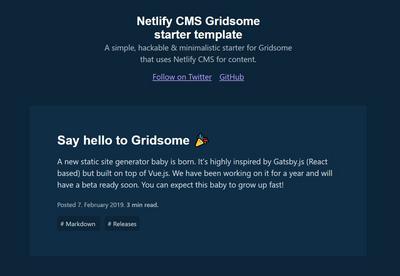
Netlify CMS template for Gridsome
A simple, hackable & minimalistic template for Gridsome that uses Netlify CMS for content and is hosted by Netlify.
-
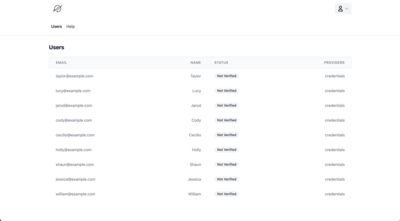
Next.js starter app with NextAuth.js and a PlanetScale serverless database
This starter app combines the powers of PlanetScale’s serverless databases with Prisma’s next-gen ORM and NextAuth.js for authentication to create a Next.js starter app that can scale with you. In this starter app, any users that sign up or log in are automatically stored in your PlanetScale database. There is also a built-in admin page, where you can see your users table without having to write database queries.
Note: After you deploy to Netlify, you will need to follow the instructions in the documentation to get your PlanetScale database up and running.
-
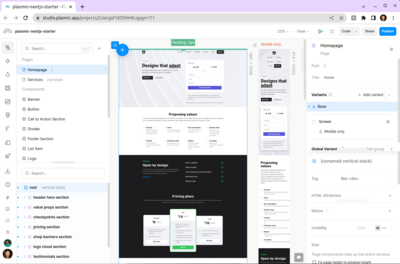
Next.js + Plasmic starter kit for drag and drop visual page building.
The ultimate starter for visual page building with Next.js. Just create a Plasmic project, and start visually building your Next.js pages.
Demo live at: https://plasmic-nextjs-starter.netlify.app
Features
- Visual editor for your webpages, integrated into your Next.js codebase
- High performance sites
- SEO friendly
- Import your existing code components into the Plasmic Studio
- Connect to CMS and commerce backends
-
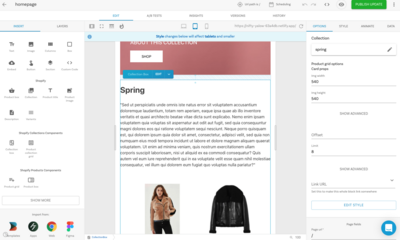
Starter kit for headless Shopify + Builder.io + Next.js - Drag and drop headless shopify stores.
The ultimate starter for headless Shopify stores.
Demo live at: https://builder-io-shopify.netlify.app/
Goals and Features
- Blazingly-fast, high performant ecommerce sites
- SEO friendly
- Hyper-personalization (localization, A/B testing, and more) that does not impact performance
- Themable
- Builder.io headless CMS with visual editor integrated
- Connect to Shopify data through Builder.io's high speed data layer
-
Nextjs Starter for Blog
Nextjs Starter for Blog
🚀 Nextjs Starter is boilerplate code for your blog based on Next.js framework. ⚡️ Made with Next.js, TypeScript, ESLint, Prettier, PostCSS, Tailwind CSS.
You can find a Nextjs Starter demo.
You can also check our Nextjs Themes or if you want to see all our React Themes. You can see all our other premium themes using other static static generator like Eleventyjs.
Features
Blog feature:
- 🎈 Syntax Highlighting with Prism.js
- 🤖 SEO metadata and Open Graph tags
- ⚙️ JSON-LD for richer indexing
- 📖 Pagination
- 🌈 Include a FREE minimalist blog theme
- ⬇️ Markdown
- 💯 Maximize lighthouse score
Developer experience first:
- 🔥 Next.js for Static Site Generator
- 🎨 Integrate with Tailwind CSS
- 💅 PostCSS for processing Tailwind CSS
- 🎉 Type checking TypeScript
- ✏️ Linter with ESLint
- 🛠 Code Formatter with Prettier
- 🦊 SEO metadata, JSON-LD and Open Graph tags with Next SEO
Built-in feature from Next.js:
- ☕ Minify HTML & CSS
- 💨 Live reload
- ✅ Cache busting
Philosophy
- Minimal code
- SEO-friendly
- 🚀 Production-ready
-
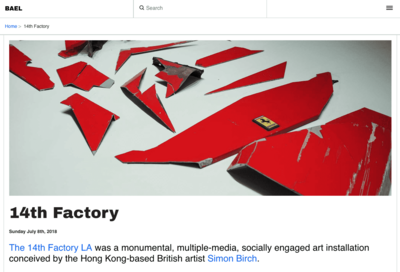
Bael Blog Template with Netlify CMS and Serverless Function
Bael is a free template that gives you an easy way to start a blog that uses modern technologies like static-site Jamstack architecture, CSS grid layout, responsive design, a serverless function that handles emails newsletter signup with Sendgrid, and fuzzy search — all wrapped up in a brutalist aesthetic.
Bael runs using Nuxt.js, Vue.js, Netlify CMS, and is hosted by Netlify.
A free Sendgrid account and API key is needed to setup the newsletter signup feature.
Made by jake101
-
Nuxt & Netlify CMS Boilerplate
A super unopinionated starter project, built off the
create-nuxt-appCLI tool, and leveraging Netlify CMS to generate content in the Nuxt API from flat files. -
Platframe default starter
Platframe's default (responsive) starter template takes the form of a landing page that can be personalized in a jiffy, or be extensively adapted to suit variable project scopes.
Multipage sites are well-supported with a growth-proof, scalable architecture. The template allows for granular control, and is powered by an extensible, feature-rich build-system.
-
Roxo | a digital agency starter template
Roxo Eleventy
Roxo is a digital agency theme for creative agencies, freelancers, graphic designers, photographers. Can be used for any kind of corporate websites who provides digital services with many expertise such as Design, Digital Products, Development, Campaign & Content, Employer Branding, Animation & Motion Graphics ,Packaging & Product Design, Retail & Spacial, Print & Editorial Design, Concept/Text, Information Design etc. Roxo ’s contact form is supported Formspree.
Table of Contents
Installation
-
Add the repository into your Eleventy Project repository by
git clone https://github.com/StaticMania/roxo-eleventy.git -
Install npm dependencies by
npm install -
Build and run project by
npx run devand see the result athttp://localhost:8080/
Features
- Responsive Ready.
- Powered by Bootstrap 4.
- Dedicated portfolio and blog page.
- Well formatted code.
- Easy Customization.
- Formspree Contact form.
- Crafted for Design Agency/ Portfolio
Licensing
This Repository is licensed under the MIT License
Need-Help
Need help to build Eleventy websites with your custom requirements. Feel free to contact with us.
-
-
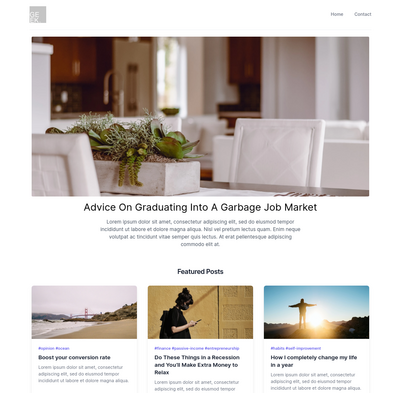
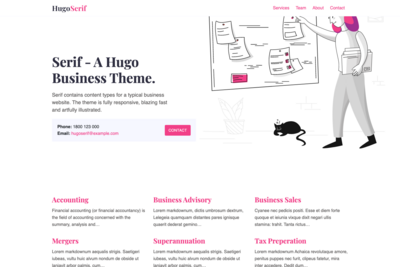
Serif Hugo
Serif is a modern business theme for Hugo. It contains multiple content types and pages. The theme is fully responsive, blazing fast and artfully illustrated.
- Services (Markdown), Team (Markdown) and Features (Data) content types
- SCSS (Hugo Pipelines) + Bootstrap
- Full Responsive design
- Customize theme logo, colors and fonts from
config.toml - 100/100 Google Lighthouse speed score ⚡
- 100/100 Google Lighthouse seo score 🏆
- SEO meta tags, Open Graph tags & Google Analytics
-
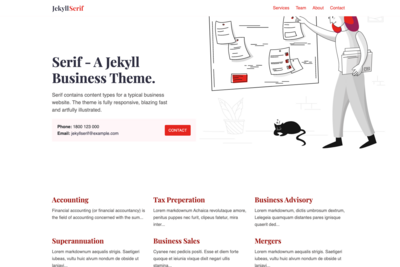
Serif Jekyll
Serif is a modern business theme for Jekyll. It contains multiple content types for a typical business website. The theme is fully responsive, blazing fast and artfully illustrated.
- Jekyll 4.2
- Netlify & Github Pages ready
- Services (Collection), Team (Collection) and Features (Data) content types
- SCSS + Bootstrap 4.6
- Responsive design + hamburger menu
- 100/100 Google Lighthouse speed score ⚡
- 100/100 Google Lighthouse seo score 🏆
- SEO meta tags, Open Graph tags & Google Analytics
-
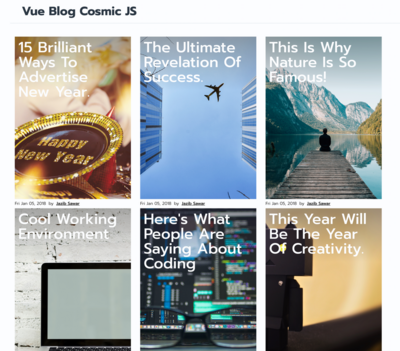
Vue.js Blog Powered by Cosmic JS
A simple Vue.js template for creating a fast, beautiful blog on Netlify powerd by the Cosmic JS Headless CMS for content editing.
-
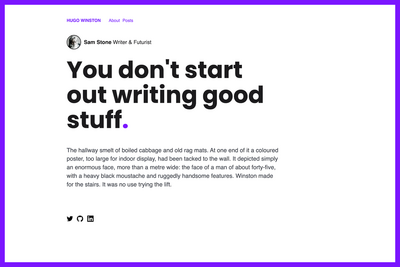
Winston Hugo
Hugo Winston is a bold minimal blogging theme.
- Posts (Markdown), Basic Page (Markdown) content
- SCSS (Hugo Pipelines)
- Fully responsive design
- A bold, minimal design
- configure primary and border colors from
config.toml - 100/100 Google Lighthouse speed score
- 100/100 Google Lighthouse SEO score
- 100/100 Google Lighthouse accessibility score
- Google analytics configured in
config.toml
What happens when you click 'Deploy to Netlify'?
Once you click the Deploy to Netlify button you’ll be dropped into a simple signup workflow. Connect your Git repository and hit save, and Netlify will deploy the site to a global content delivery network. You’ll receive a link to your live site’s URL.